
| © 2007-2025, Kyu-hachi TABATA | Last updated
2022/01/02 |

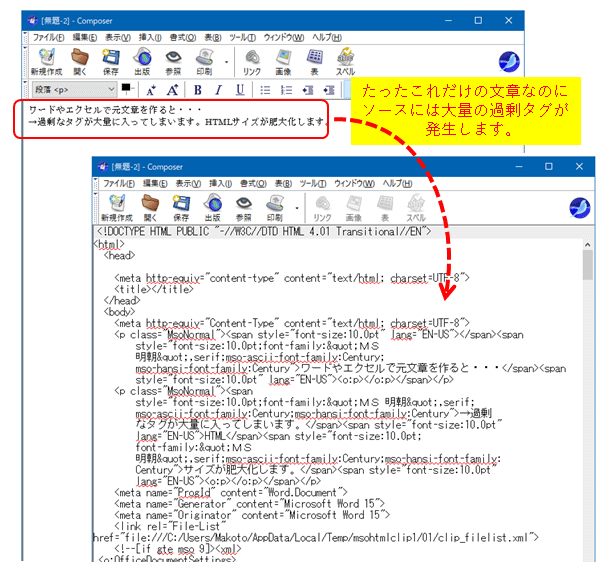
| [症状] | ワードやエクセルの文章をコピー&ペーストすると、一 見、うまくいきます。 でも、ソースを見たら、文章の量の数十倍のタグが発生し ています(図)。これはワードの使っているフォントや文字サイズや文字の間隔、紙の余白などの情報をタグと して持ち込んでしまうからです。結果として、HTMLが肥大化します。 ブロ グなどから文章をコピペした時も、同じような現象が起こります。 |
| [対策] | プレーンテキストか
らのコピー&ペーストは大丈夫なので、テキストエディタ(WZ
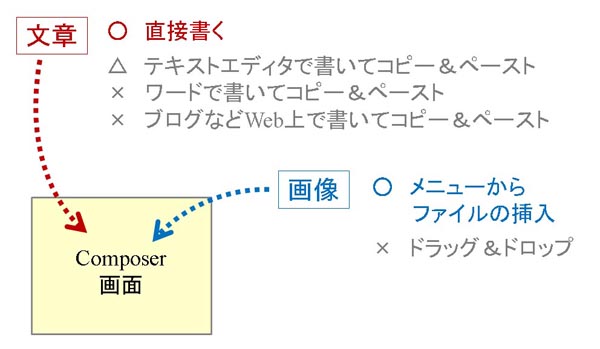
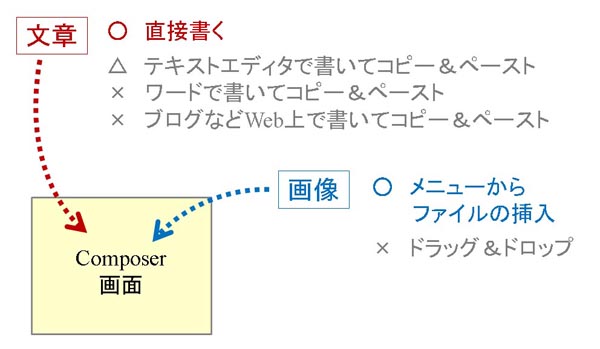
エディタ、TeraPad、メモ帳など)上で作成してから、文章を書くのがベスト。 どうしても、ワードやブログな どの文章を 使いたいとき は、テキストエディタにペーストし、これをコピー&ペーストし て使う。 でも、文章を作るときには、Composer 上で直接打ち込んで作っていくのがもっとも簡単で間違いがありません。 |

| [症状] | 画像を挿入するときに、エクスプローラーなどで表示した画
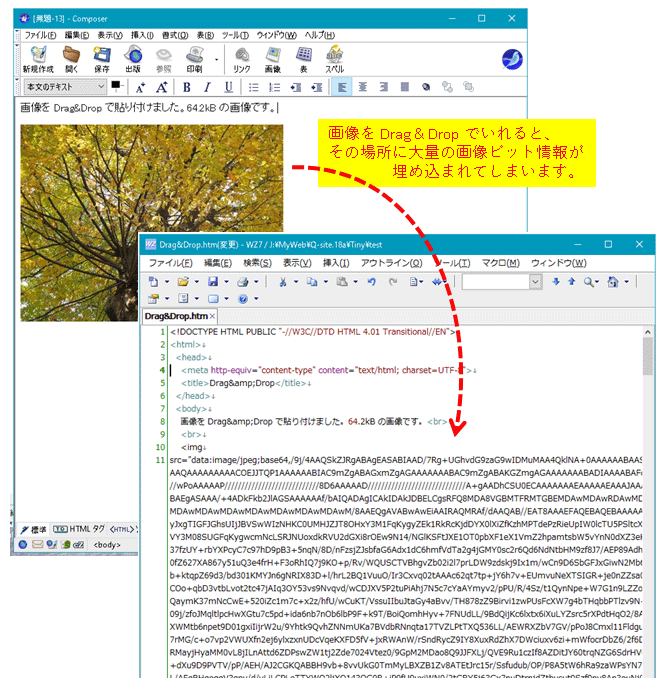
像ファイルをドラッグ&ドロップする。一見、うまくいきます。 でも、ソースには、画像ビット情報が盛大に入って いるの です。まるで呪文のような文字の羅列が HTMLを埋め 尽くすのです。 結果として、HTMLが肥大化します。画像ファイルの大きさだけ、きっちり肥大化するのです。この度合いは、上記■1の比で はありません。サーバーにHTMLをアップロードするときも、 転送ミスがおこるほどですし、Webとして閲覧するときも、表示に時間がかかるようになります。 *ファイルのディレクトリ配置などを考えなくてもよくな るので、初心者には間違いが起こりにくく、使い方によっては便利です。でも、後々の画像の再編集などは面倒になります し、ディレクトリ構造を理解しないまま進めることになるので、いずれ、かなり面倒な状況になります。というわけで、やは り 「べからず」だと思います。 |
| [対策] | 基 本的なディレクトリ 構造を
きちんと構築し
て、必要な画像ファイルをきちんと相対アドレスで指定す
ることです。 すなわち、 HTML ファイルの直下に image フォルダを作り、ここに画像ファイルを置いてから、これを 【挿入>画像 】 で 指定します。ディレクトリ構造については、こちら。 |

| [症状] | 自分の Windows
PCではちゃんと画像がはめ込まれて表示されていても、サーバーPC (Unix PC)
にアップロードすると画像表示がうまくいかないことがあります。 これは、ファイル名の大文字・小文字の識別がサーバー PCでは厳密な ためです。 |
| [対策] | HTML
から画像ファイルを指定する時に、ファイル名の大文字・小文字をきちんと合わせます。特に拡 張子も正確に合わせる必要があります。例え
ば、JPG、.jpg、.Jpg などは、.jpg に統一してください(拡張子は小文字が原則)。 |
| [症状] | 文中にある図の配置を換えたり、リンクを含む文章を動かすことがあります。こうしたときに、
コピー&ペーストをすることが普通です。でも、この操作をした後は、リンクや画像がうまく出なくなることがしばしばありま
す。特に、サーバーPCにアップしたり、ほかのPCで確認をすると画像が出なくなって、トラブルに気づきます。 原因は、絶対アドレスに切り替わってしまったから です。 |
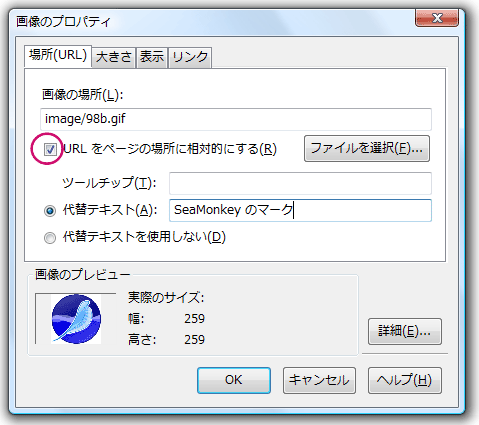
| [対策] | 画像やリンク部分をダブルクリックして、プ
ロパティを開きます。相対アドレスの
チェックボックス(下図)にチェックをいれます。 |

| とびら へ | 前へ 次へ |
↑ トップへ |