| © 2007-2025, Kyu-hachi TABATA | Last updated
2022/01/05 |
画像の入れ方 (2) サイズ編集
■1.画素数のギャップ
PCやスマートフォンのディスプレイは小さな光の粒の集まりです。この粒を画素 dotといいます。現在のディスプレイの主な規格とそのサイズは下記のとおりです。

| UXGA |
1600x1200 dot |
190万画素 |
| SXGA |
1280x1028 dot | 130万画素 |
| WXGA |
1280x800 dot |
100万画素 |
| XGA |
1028x768 dot |
80万画素 |
一方、写真の画素数 pixel は最近どんどん高くなっており、ディスプレイの画素数を大きくしのぐようになってきました。
| デジカメ写真 |
4000x3000 pixel など |
1200万画素〜 |
| スマホ写真 |
3000x2000 pixel など |
600万画素〜 |
| ケータイ写真 |
2000x1500 pixel など |
300万画素〜 |
すなわち、ディスプレイの表示サイズと写真の画像サイズには大きなギャップがあり、写 真の画素数が10倍以上も大きいのが普通になってきました。このため、そのまま表示すると(つまり、1 pixelを 1 dot で表示すると)、 写真のごく一部しかディスプレイに映らないはずです(右上図)。これでは何の写真だか、さっぱりわからない。
しかし、実際にはビューア(画像表示ソフト)が、写真の画質を自動的に「調整」し、全体をディスプレイに映してくれます。この 調整とは、解像度を落とし、いわば縮小画像を一時的に作る 作業であり、それを表示しているのです。このように、画像 を元のクオリティのまま、ディスプレイ上で見 る ということは現在ではほとんど無くなってしまいました。写真の解像度が真に活かされるのは、精細なプリンターで大きく印刷する時ぐらいなのです。
■2.Web 画像のためのサイズ調整
Webページは、ディスプレイで見ることが普通であり、写真は文章の中に組み込まれますので、その表示サ イズはディスプレイサイズよりもさらに小さくなります。
大体、400 x 300 pixel (12万画素) 程度の大きさが普通で、UXGA ディスプレイで全画面表示するとしても、1600x1200 pixel (190万画素) までで十分ということになります。

つまり、スマホやケータイで撮った写真でも、 Web 用に使うにはかなり大きくて、そのまま使うとディスプレイを大きくはみ出す状況であることがわかると思 います。こうした理由で、もとの画像をそのまま貼り付けるのではなく、小さくす る必要が あります。大き いままだと、転送に時間がかかるし、ブラウザに負担をかけるため、表示に時間がかかるだけだからです。
従って、Web ページで使う写真を決めたら、必要なサイズに小さくしておくことが大事です。目安としては「400x300程度にする」と考えるとよいでしょう。 最大でも幅800ピクセルを越えることはないと考えてください。
■3.リサイズとトリミング
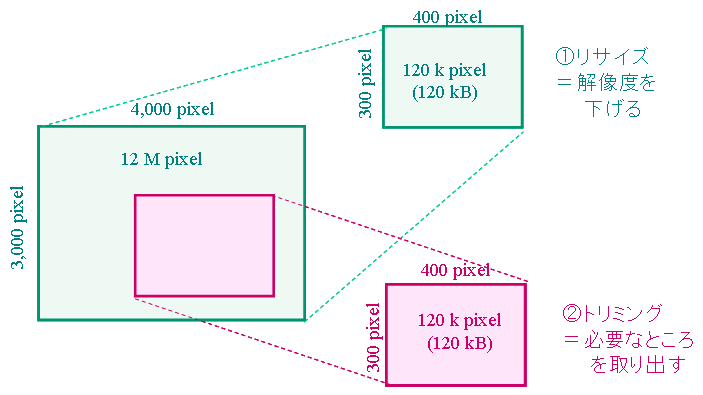
縦 4,000 pixel x 横 3,000 pixel = 12,000,000 pixel (= 1200万画素/ 12 Mega pixel)から構成されているデジタル画像を例にしてみましょう。この縦横をそれぞれ1/10にすれば、400 x 300 = 120,000 (= 12万画素/ 120 kilo pixel)になります。つまり、全体の寸法を小さくする(画素数を落とす)のがリサイズで す(下図)。
リサイズに対して、一部を切り出してくるのがトリミングで す。こちらの方が必要な部分をより大きく残すことができますから、上手に使えば画像がぐっとよくなります。また、実際には、トリミングし た画像をさらにリサイズすることもよくあります(下図)。

■4.ペイントでの作業例
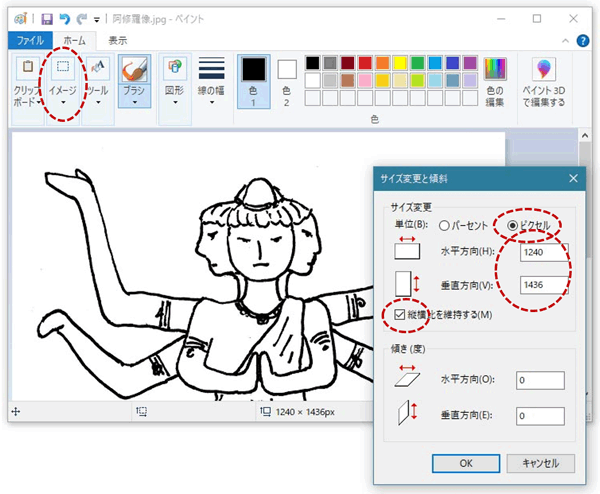
Windows 付属のペイントというソフトで、リサイズをやってみましょう。

2.「ピクセル表示」にする。
3.「縦横比を維持する」にチェックをいれる。
4.水平か垂直のピクセル数を入れる。
<追記>
1.ペイントはアクセサリの中に入っています。
2.トリミングもできますし、JPEG や GIF など画像種類の変換も容易です。くわしくはこちら。
3.ドットを大きくできる機能があるので、アイコン作成などに重宝します。
4.画像の中の座標を表示する機能もあるので、<area>を使ったタグを埋め込むときに便 利です。
■5.その他の画像編集ソフト
| Adobe Photoshop | 画像加工ソフトの元祖、家元、本流。これと Adobe Illustrator
のふたつによって、世界中のグラフィックデザインが作られているといってよいほど。プロ向けなので高価なソフトですが、普通使いならば、1990年代の
ver 5.5などの古い版、LE (Light Edition) や Elements
などの簡易版でもほとんど不自由しません。フィルタ処理、文字
の記入、写真の色調やコントラストの調整、レタッチ(写真の部分的な修正)が便利ですが、慣れてくるとよく使うのがバッチ
処理(=多数の画像の一括処理)。スキャナ画像の取り込み機能などもあります。保存は PSD
形式ですが、レイヤーを統合すると JPEG や GIF で保存できます。Mac 版と Win 版あり。 |
| Gimp (ギンプ) |
フォトショップに匹敵する高機能なフリー ソフ ト。CMYK カラーに対応していないため、印刷用途にはやや弱いのですが、Web 用の画像編集では十分に便利。保存はGIMP 形式ですが、JPEG や GIF の保存もできます。日本語版のダウンロードガイドはこちら。Mac 版と Win 版あり。 |
| Power Point |
サイズ編集はできませんが、画像、文字、図形などを組み合わせた図を作るときには必須の
ソフ ト。基本の保存ファイルは PPT形式なので、作成した図をページ単位でBMP形式などで出力し、これ
を、Photoshop
などに取り込んで無駄な空白を切り外したり(トリミング)、全体のサイズを小さくしたりします(リサイズ)。Win
版のみ。 |
*ちなみに、SeaMonkey 教室で使っている図の多くはパワーポ イント上で作ったものを BMP で出力し、これをフォトショップでトリミングとリサイズして完成させ、GIF で出力したものを image フォルダにおいて、これをリンクして表示しています。
*Webページの取り込みは Screen Capture の機能を使い、フォトショップで余計な部分を削除して使います。
| とびら へ | 前へ 次へ |
↑ トップへ |