| © 2011, Makoto J. TABATA | Last updated
2016/04/15 |

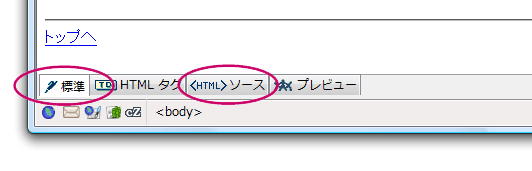
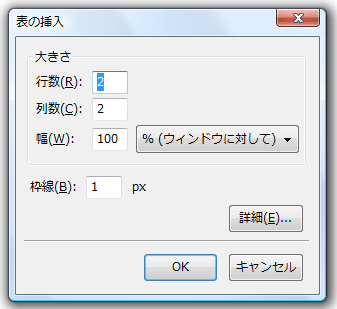
| 標準画面 | HTML の文法をよく分からなくても大丈夫。この画面だけでかなりのことができます。画像の挿入や表の挿入も覚えましょう。 |
| HTMLタグ画面 | これはあまり使いませんね。タグの配置を確認するときに使いますが。 |
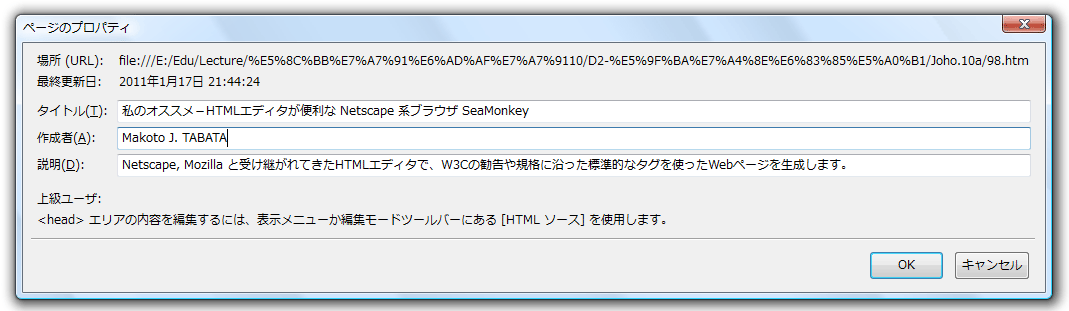
| <HTML>ソース画面 | ソースを直接編集できます。混みいったHTML編集をする時、トラブル発生時やスクリプト埋め込
みの時に は必須です。ヘッダーの編集にはこれが必要です。 |
| プレビュー画面 | 作ったウェブをチェックするのに使います。ただ、普通はブラウザで読み込み直すことが多いです。 |





| SeaMonkey 教室 | : | 本講義の内容をもとに作られたサイトです。最新の情報もあります。 |
| SeaMonkey 日本語版 | : | 開発チームのサイト。最新版をダウンロードできます。 |
| Mozilla Composer Manual | : | 旧版の Composer 紹介ですが、参考になります。 |
| 無料 で作るHP作成 | : | NetScape Composer、SeaMonkey Composer の両方の解説あり。なかなか詳しいです。 |
| とほほのWWW入門 | : | HTMLの作成から、アップロードまでを詳説。プログラム言語などの解説でも定評のある方です。 |