 この「SeaMonkey
教室」では左に目次、右にページを表示しています。これは HTML 4.01 までは frameset
というタグで実現していました。次のような手順です。
この「SeaMonkey
教室」では左に目次、右にページを表示しています。これは HTML 4.01 までは frameset
というタグで実現していました。次のような手順です。| © 2007-2026, Kyu-hachi TABATA | Last updated
2022/10/08 |
| 表現 |
メニュー操作 |
ショートカット アイコン |
| 水平線 |
挿入→水平線 |
△ |
| インデント |
書式→インデントを挿入 | ○ |
| 文字の色 |
書式→色 |
○ |
| 文字のサイズ |
書式→サイズ | ○ |
| 画像の下で改行 |
挿入→画像の下側で改行 | × |
| アクセント記号 |
挿入→文字や記号を挿入 | × |
| リスト |
書式→リスト→形式選択 |
○ |
 この「SeaMonkey
教室」では左に目次、右にページを表示しています。これは HTML 4.01 までは frameset
というタグで実現していました。次のような手順です。
この「SeaMonkey
教室」では左に目次、右にページを表示しています。これは HTML 4.01 までは frameset
というタグで実現していました。次のような手順です。| 1. |
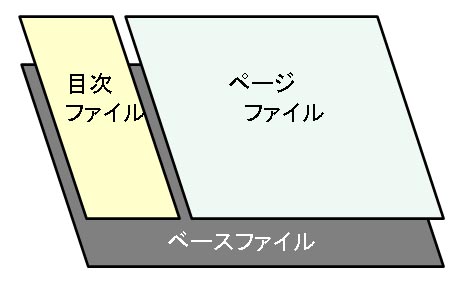
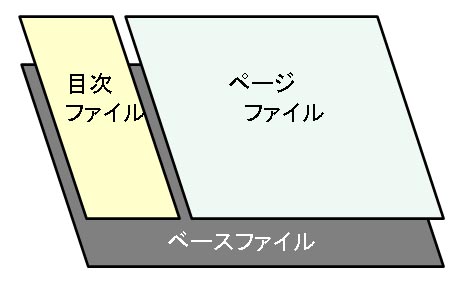
ベースファイル(index.htm)がまず読み 込まれます。そこに記述されている frameset によって、画面が左右に分割され、それぞれのフレーム名やフレーム幅が決められます。 |
| 2. |
それぞれのフレームに、目次ファイルとページファイルが読み込まれ ます。 |
| 3. |
イ
メージとしては、右図 のように、ベースファイルの上に目次ファイルとページファイルが乗っているようなイ
メージです。 |