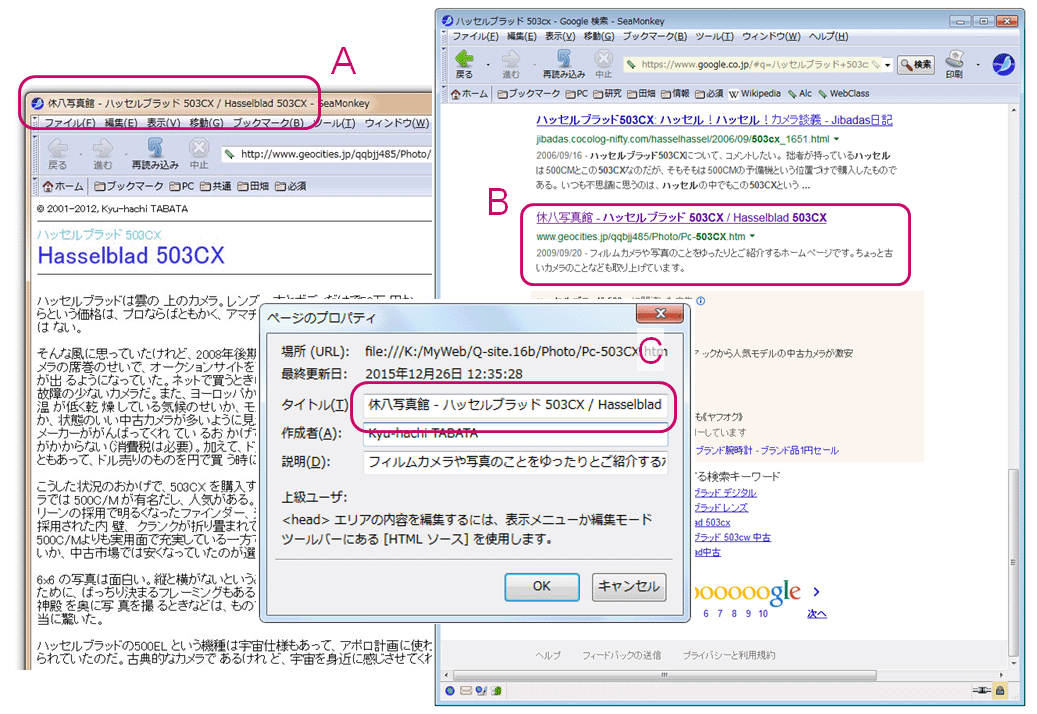
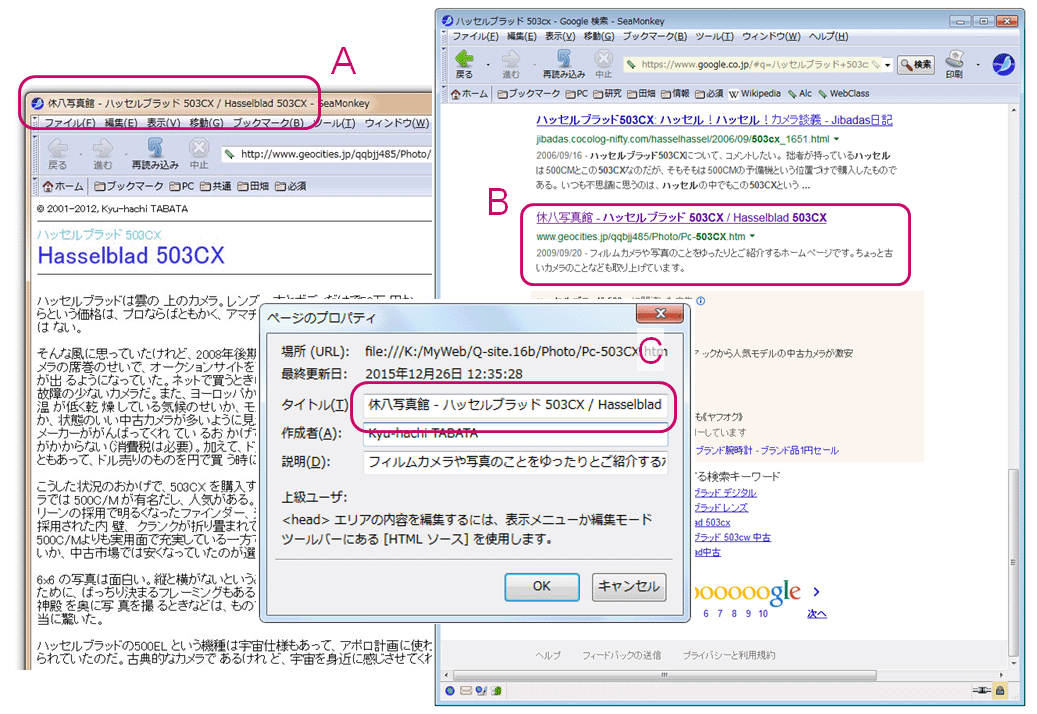
これらをプロパティで編集するときは、プルダウンメニューから、「書式>ページのタイト ルとプロパティ」でプロパティ画面を出 して記入します。

ソース画面を開いて、直接編集する時は、エディタ画面(Composer 画面)の下部にある、<HTML>ソースのタブをクリックして、ソース画面をだし、ヘッダー部の編集を行うことができます(→Composer の使い方 (3) ソース編集)。
| © 2007-2026, Kyu-hachi TABATA | Last updated
2022/01/01 |
| タ グ表記 | 編
集方法 |
|||
| エ ディタ | プ ロパティ | ソー ス | ||
| 1.ヘッダー部のタイトル |
<title>〜</title> |
○ |
○ |
|
| 2.ヘッダー部の説明 |
<meta name="description" content="〜"> |
○ |
○ |
|
| 3.ヘッダー部のキーワード |
<meta name="keywords" content="〜"> |
○ |
||
| 4.本文の冒頭*1 |
○ |
△*3 |
||
| 5.画像の代替テキスト |
<img alt="〜" ....................> | ○*2 |
△*3 |
|

|
|
|
| とびら へ | 前へ 次へ |
↑ トップへ |