| © 2011, Makoto J. TABATA | Last updated
2016/04/15 |
 ■1.SeaMonkey とは?
■1.SeaMonkey とは?http://www.seamonkey-project.org/




| SeaMonkey 教室 |
: | 本講義の内容をもとに作られたサイトです。最新の情報もあります。 |
| SeaMonkey 日本語版 | : | 開発チームのサイト。最新版をダウンロードできます。 |
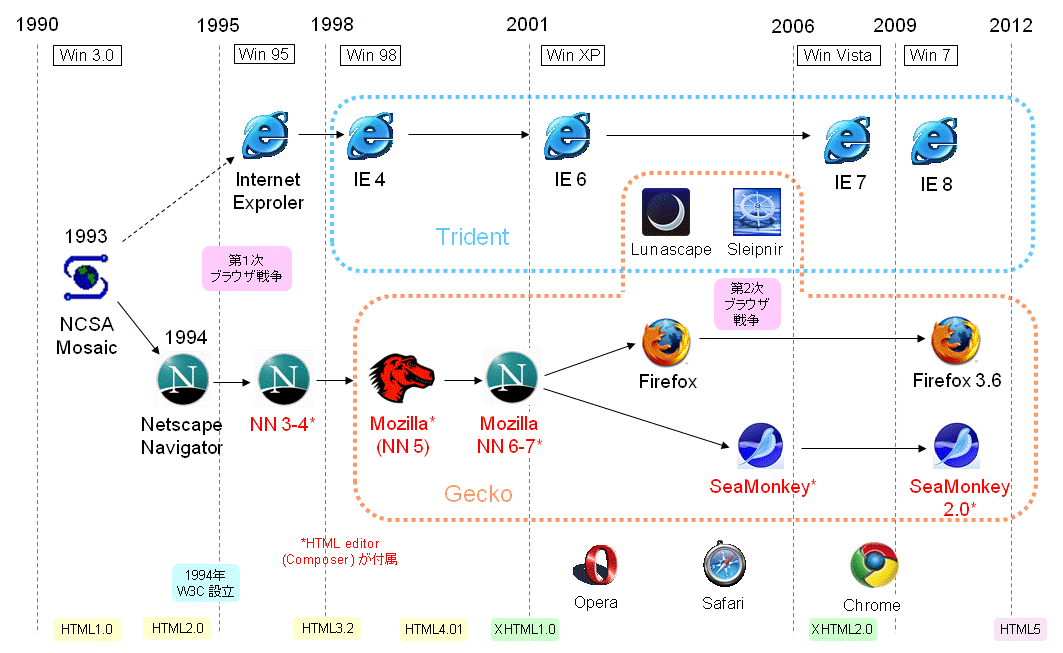
| Firefox
と Web の歴史 |
: | Mosaic から FireFox までの流れです。 |
| もじら組 | : | Mozilla シリーズのサポートグループのHP。 |
| とほほのWWW入門 | : | HTMLの作成から、アップロードまでを詳説。プログラム言語などの解説でも定評のある方です。 |