���P�D�g�ѓd�b
 1960�N�ォ��A�V������N���}�Ȃ�
����d�b���ł����ړ��̒ʘb�V�X�e����
����܂������A�C���t�����n��ŁA�d�b�{�̂������^�т� ��
���Ȃ��傫���ł����B���ꂪ�A�o�b�e���[�A�t���ACPU�Ȃǂ̔��B�ŏ��X�ɏ��^�����A
1960�N�ォ��A�V������N���}�Ȃ�
����d�b���ł����ړ��̒ʘb�V�X�e����
����܂������A�C���t�����n��ŁA�d�b�{�̂������^�т� ��
���Ȃ��傫���ł����B���ꂪ�A�o�b�e���[�A�t���ACPU�Ȃǂ̔��B�ŏ��X�ɏ��^�����A| © 2007-2025, Kyu-hachi TABATA | Last updated
2023/09/02 |
 1960�N�ォ��A�V������N���}�Ȃ�
����d�b���ł����ړ��̒ʘb�V�X�e����
����܂������A�C���t�����n��ŁA�d�b�{�̂������^�т� ��
���Ȃ��傫���ł����B���ꂪ�A�o�b�e���[�A�t���ACPU�Ȃǂ̔��B�ŏ��X�ɏ��^�����A�ʐM�C���t�������B�����g�ѓd�b �ɂȂ�܂����i1980�N���j�B
1960�N�ォ��A�V������N���}�Ȃ�
����d�b���ł����ړ��̒ʘb�V�X�e����
����܂������A�C���t�����n��ŁA�d�b�{�̂������^�т� ��
���Ȃ��傫���ł����B���ꂪ�A�o�b�e���[�A�t���ACPU�Ȃǂ̔��B�ŏ��X�ɏ��^�����A�ʐM�C���t�������B�����g�ѓd�b �ɂȂ�܂����i1980�N���j�B 2007�N�AApple �� iPhone
�����܂��B�S�ʉt���p�l���ƂȂ��Ă��āA�L�[���͉͂�ʃ^�b�`�ōs���Ƃ�������I�Ȃ��̂ł����B��p��OS�������āA�A�v��������邱�Ƃł��܂��܂�
�@�\��lj��ł��܂��B�g�ѓd�b�ł���Ȃ���APC�Ȃ݂̋@�\�������u�X
�}�[�g�t�H���v�̎n�܂�ł��B�f�[�^����� Wi-Fi �Ńl�b�g�ɐڑ��ł��Aweb�T�C�g���{���ł����̂ł��B
2007�N�AApple �� iPhone
�����܂��B�S�ʉt���p�l���ƂȂ��Ă��āA�L�[���͉͂�ʃ^�b�`�ōs���Ƃ�������I�Ȃ��̂ł����B��p��OS�������āA�A�v��������邱�Ƃł��܂��܂�
�@�\��lj��ł��܂��B�g�ѓd�b�ł���Ȃ���APC�Ȃ݂̋@�\�������u�X
�}�[�g�t�H���v�̎n�܂�ł��B�f�[�^����� Wi-Fi �Ńl�b�g�ɐڑ��ł��Aweb�T�C�g���{���ł����̂ł��B���̂悤�ɁA�R
���p�N�g�f�W�J���AMP3�v���[���[�A�^���@�AGPS�@�A�Q�[���@�Ȃǂ̋@�\�����˂�悤�ɂȂ�A���퐶���Ɍ������Ȃ��K���i�ɂȂ�܂����B��
���A�@�����Ő��m�ȑ�e�ʂ̒ʐM�A�A�R �x��C��Ȃǂ��J�o�[����ʐM�G���A�̊g��A�B�Í��ʐM�A�Ȃǂ��C���t���̔��B���X�}�z�̔��W���x���Ă��܂��B
 2010�N�ɂ́AApple ���a�V�ȃ^�u���b�g�AiPad ���BWindows
�^�u���b�g�@�́A����ȑO�ɂ�����܂������A���쐫�Ȃǂ��X�}�z�ɋ߂� iPad �͈ꋓ�ɍL����܂��B�����āAAndroid �^�u���b�g�����܂��܂ȃ��[�J�[���甭������܂����B
2010�N�ɂ́AApple ���a�V�ȃ^�u���b�g�AiPad ���BWindows
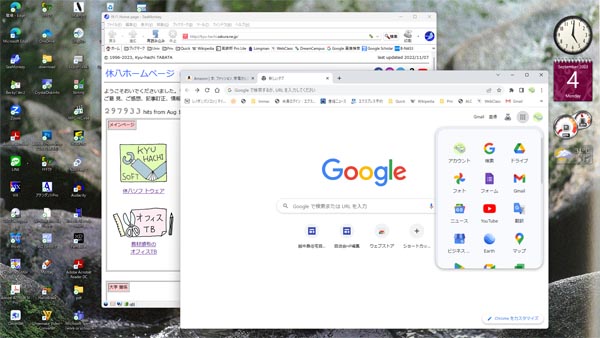
�^�u���b�g�@�́A����ȑO�ɂ�����܂������A���쐫�Ȃǂ��X�}�z�ɋ߂� iPad �͈ꋓ�ɍL����܂��B�����āAAndroid �^�u���b�g�����܂��܂ȃ��[�J�[���甭������܂����B A. Windows PC �̉�ʁi���͕����j
|
|
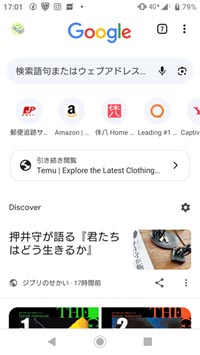
 B. �X�}�z�̉�� �i���͂ЂƂj |
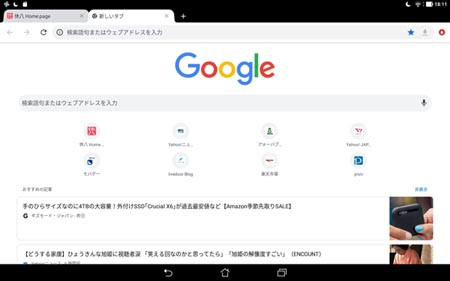
 C. �^�u���b�g�̉�� �i���͂ЂƂj |
| �Ƃт� �� | �O���@���� |
���@�g�b�v�� |