| © 2007-2025, Kyu-hachi TABATA | Last updated
2022/01/18 |
画像の入れ方 (1) レイアウト
■1.ポイント

まず、webページの文章を先にある程度書いてから、画像をどこに入れるかを考えま す。
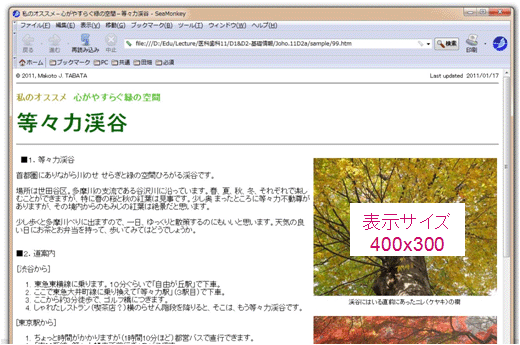
画像はできるだけきれいなものを、Webページの上の方に入れることが大事で す。タイトルなどの文字に加えて、きれいな画像が目に飛び込 んでくることの効果は非常に大きいからです。
画像の大きさの目安は 400 x 300 pixel ぐらいで す。
■2.画像のプロパティ
本文中に挿入した画像を左寄せにするか、右寄せにするか、周囲の空白スペースをどうするかといった制御はすべて「画像のプロパティ」で指 定します。一旦、挿入したあと、Web ページに入れた画像の上にマウスカーソルを置き、右クリックメニューもしくはダブルクリックで「画像のプロパティ」を開き、「表示」のタブをクリックし て、これらの指定をします。(■4も参照)
また、最初に画像を挿入するときには、代替テキストを入れるように求められます。これは、画像表示をオフにしている時に代 わりに表 示されるテキストのことで、画像の内容を表す簡単で短いテキストが望ましいです。視覚障害者のための読み上げ型ブラウザでは、画像の説明 として読み上げられますし、検索サイトでの検索対象ともなるテキストです。ただし、「代替テキストを使用しない」という選択も可能です。 (■4も参照)
■3.画像の縮小 (リサイズ)
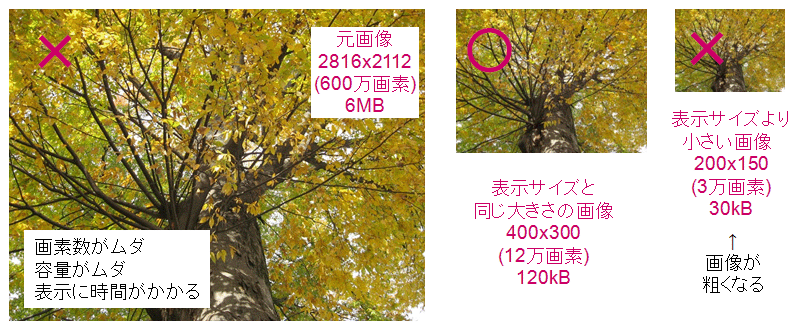
入れたい場所と大きさ(表示サイズ)が決まったら、その大きさにあわせて画像を縮小し、できるだけサイズの無駄が出ないようにします。こ のように適切なサイズにすることをリサイズといいます。詳しくは 画像の入れ方(2)サイズ編 集へ。
ただし、この縮小作業(リサイズ)の際に、うっかりそのまま保存すると元ファイルが上書きされて、元の高精細な画像が失われてしまいます から要注意。必ず別名保 存する習慣をつけましょう。また、別名保存をするときには、そのWeb ページから参照しやすいファイル名に変え、これを適当なフォルダ(次項で紹介するように image フォルダなど)に置きます。
なお、画像の縮小は、ネットワークの画像転送や、ブラウザの表示などの負担を大きく軽減するためですが、だからといって表示サイズよりも 小さい画像を使うのはよくありません。小さくても表示サイズを大きくすることで一見 400 x 300などでの表示ができますが、画像が粗くなるからです。

■4.実際の手順
| Explorer で |
1.画像ファイルを格納するフォルダを作ります。私は、 imageという名前をよく使います。フォルダを作ったら、リサイズした画像ファイル(またはこれからリサイズする予定のファイル) を 入れます。→ファイル操作(3)エ クスプローラ
| 画像編集ソフトで |
2.画像編集ソフトで、ファイルのサイズをリサイズします(ソフト紹介は画像 の入れ方(2)サイ ズ編集へ)。この作業は SeaMonkey で Web ページをある程度作ってからの方がよい場合もあります。
 |
 |
| SeaMonkey の Composer で |
<注意> ドラッグ&ドロップで 図を 入れることができますが、これをやると大量のコードがHTML文章の中に埋め込まれます。HTML が重くなりますし、あとの編集に制約が出てきます。下記に示しているような手順で挿入するように心がけてください。
3.文章などを書き、図を入れる場所にカーソルを置きます。
4.挿入>画像 で「画像のプロパティ」が現れます。
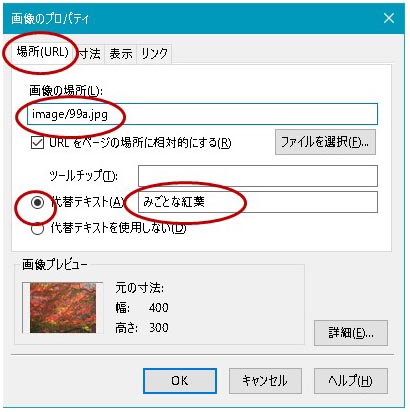
| 場所
(URL)タブ |
(右上図) |
5.[ファイルを選択]ボタンを押して、1で用意した画像 ファイルを指定します。
6.「URLをページの場所に相対的にする」にチェックをい れます。
7.代替テキストに画像の説明をいれます。これは読み上げブ ラウザで読まれる文章でもあり、画像抜きでブラウズする場合の代替 文字にもなります。そして、検索対象の文字にもなります。
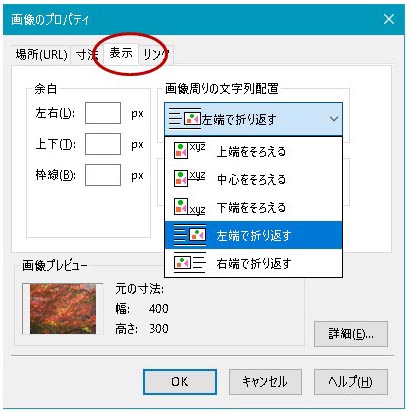
| 表示
タブ |
(右下図) |
8.画像を右寄せにする、左寄せにするなどの選択ができます。
9.設定が終わったら、OK ボタンを押します。
10.この「画像のプロパティ」画面はいつでも画像を右クリックで呼び出すことができます。