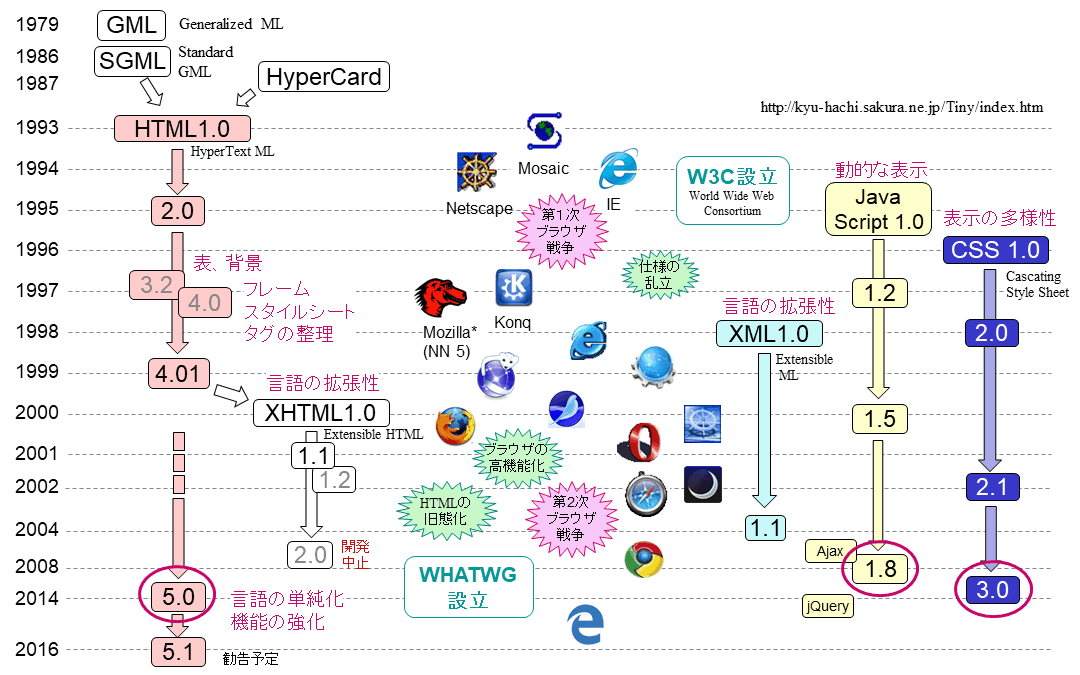
1993年、NCSA の Marc Andreessen らが、最初のブラウザ Mosaic を作りました。このソフトの対応言語が HTML でした。
HTML とは Hyper Text Markup Languageのことです。ハイパーテキストというのは、文章の中に画像をいれたり、関連するページにジャンプできる機能が盛り込まれているテキストを いいます。1979年の GML や、1986年の SGML などがその先行言語といわれていますが、1987年、Bill Atkinson が作った Hyper Card の影響も大きいと思います。ハイパーテキストが一般に広く認知されるようになったからです。
ハイパーテキストのように、文章以外のものを文章中に盛り込ませる時には、その挿入場所の指示と入れるものの所在やファイルを指示する必要が あります。これを実現するのが、タグであり、そのルールをまとめたのが HTML なのです。

■2.W3C と HTML 4.01
Mosaic の開発者が作った新たなブラウザが NetScape。これに対抗して Microsoft が作ったのが Internet Explorer。両者は、 激しいシェア争い(第1次ブラウザ戦争)をして、ブラウザの高機能化、多機能化が進みました。その結果、タグの種類や用法が一挙に膨らんで、 同じタグであっても、ブラウザごとに使えたり、使えなかったりするという状況が生じました。そこで、W3C (World Wide Web Consortium) が設立され、標準化を行いました。これによって、HTML 3.2 ぐらいでやっと安定化。1999年に規定された HTML 4.01 が標準言語となりました。

