 ■1. 画素、画素数、解像度
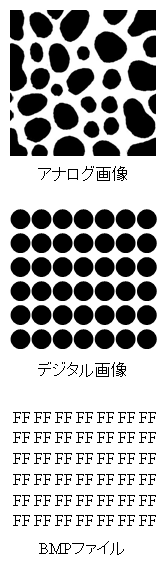
■1. 画素、画素数、解像度写真とは、小さな光の粒の集まりです。粒に色が付 いているか否かでカラーか モノクロになります。粒の大きさや並びにばらつきがあるのがアナログ、大きさが揃っていて整然と並んでいればデジタルの画像です。この粒 を画素 pixel といいます。
さて、画素が整然と並んでいれば、数を数えたり、計算することができますからその画像が 何 画素か ら構 成されているかを表現できます。これが画素数で す。また、画素の密度を解像度といい、1インチあたりの画素数、pixel / inch (ppi) で表現されます。解像度が高いと緻密な画像、解像度が低いと粗い画像となります。