■1.Composer の呼び出し
1.ブラウザ画面で、「ファイル」→「ページを編集」でエディタ画面(Composer)に切り替わる。[CTRL]+[E] でもよい。
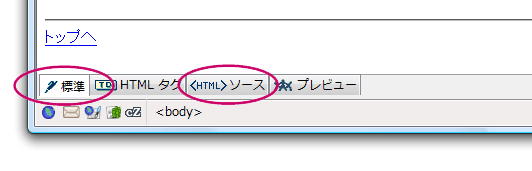
2.エディタ画面(Composer 画面)はモード切替で4つの画面を切り替えられる(下記参照)。

3.4つの切り替えのうち、標準画面と<HTML>ソース画面は必須。
| 標準画面 | HTMLの文法をよく分からなくても大丈夫。この画面だけでかなりのことができます。画像の 挿入や表の挿入も覚えましょう。 |
| HTMLタグ画面 | これはあまり使いませんね。タグの配置を確認するときに使いますが。 |
| <HTML>ソース画面 | ソースを直接編集できます。混みいったHTML編集をする時、トラブル発生時やスクリプト埋 め込 みの時に は必須です。ヘッダーの編集にはこれが必要です。*より詳し くは、Composer の使い方(3)ソース編集へ。 |
| プレビュー画面 | 作ったウェブをチェックするのに使います。ただ、普通はブラウザで読み込み直すことが多いで
す。 |
■2.編集の開始と保存
1.今ある Web ページを編集するなら、そのまま。新たなページを作るなら、「ファイル」→「新規作成」→「ページを作成」。ショートカットは、Ctrl + N です。
2.編集が終わったら、「ファイル」→「保存」もしくは「名前をつけて保存」。自分のPC上のHDDなどに保存してください。ショートカット は、Ctrl + S もしくは Ctrl + A です。